本期案例需要使用的工具:
赚钱思路:
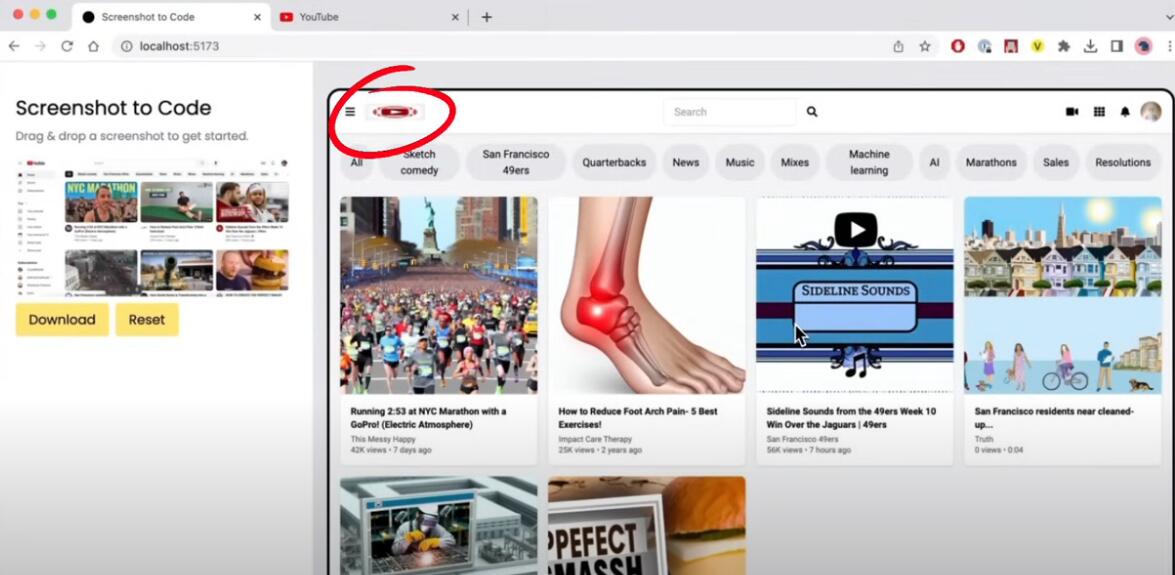
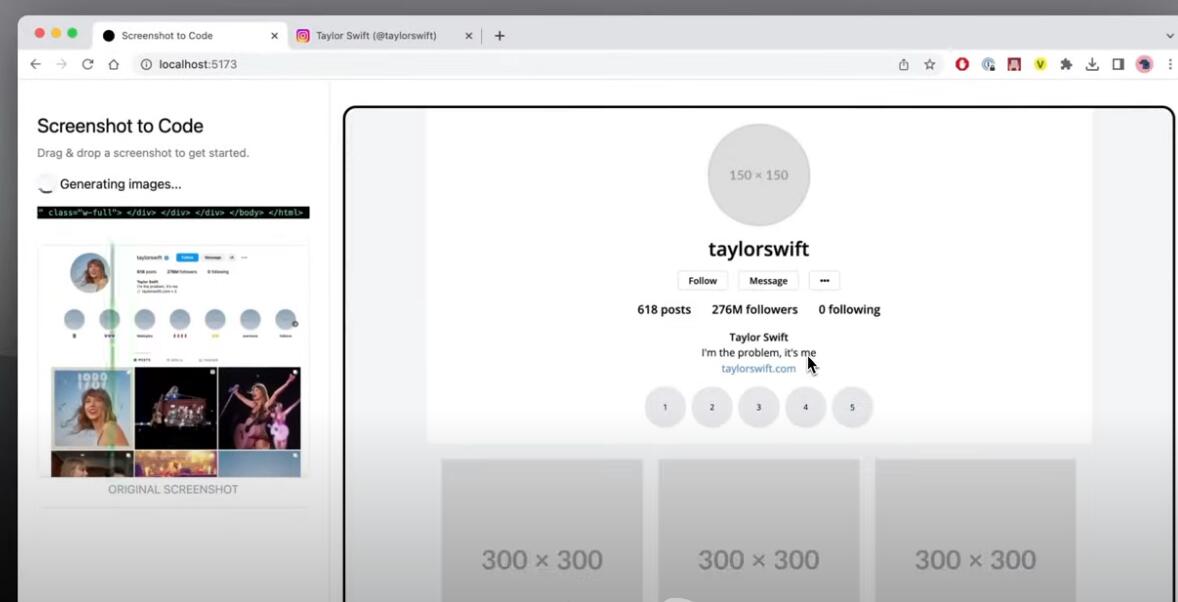
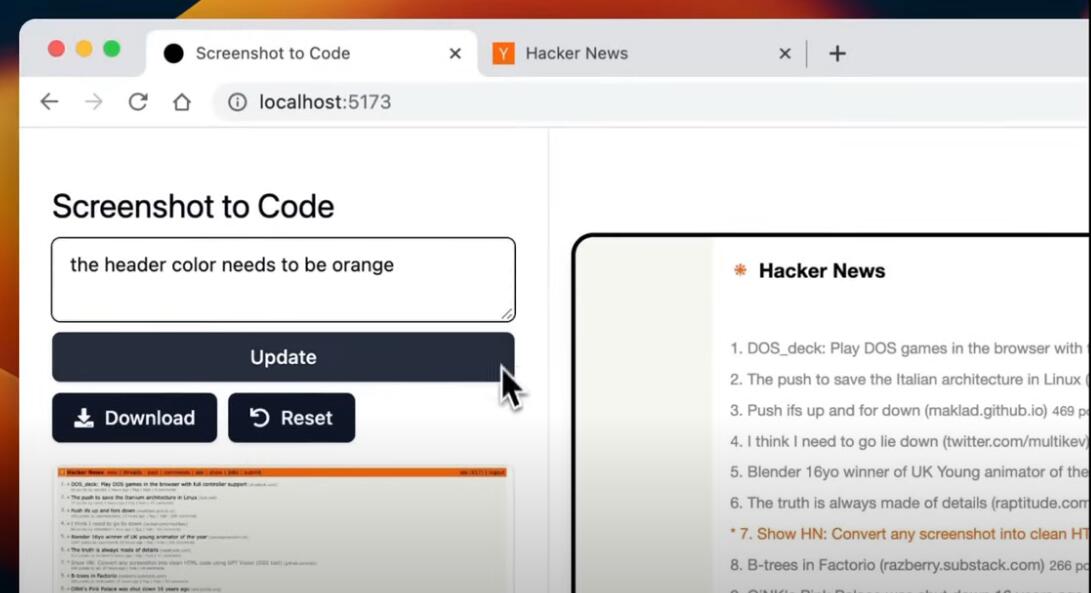
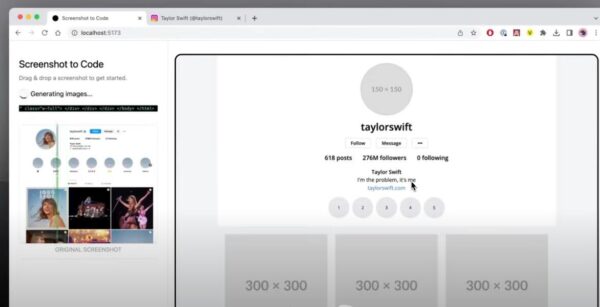
利用screenshot to code开源项目,通过截图现有网站并自动生成相应的代码,大幅降低网站开发门槛,提供快速的网站制作服务。
适合人群:
适合前端开发者、网站设计师以及对网站开发有兴趣的技术人员,尤其是那些希望提高工作效率并探索自动化工具的专业人士。
上手难度:
上手难度中等,需要具备一定的编程基础和对命令行工具的操作了解,同时对Python、Node.js和Yarn等开发环境有一定认识。
操作流程方法:
- 安装环境:确保电脑上已安装Python、Node.js和Yarn,并且版本符合项目要求。
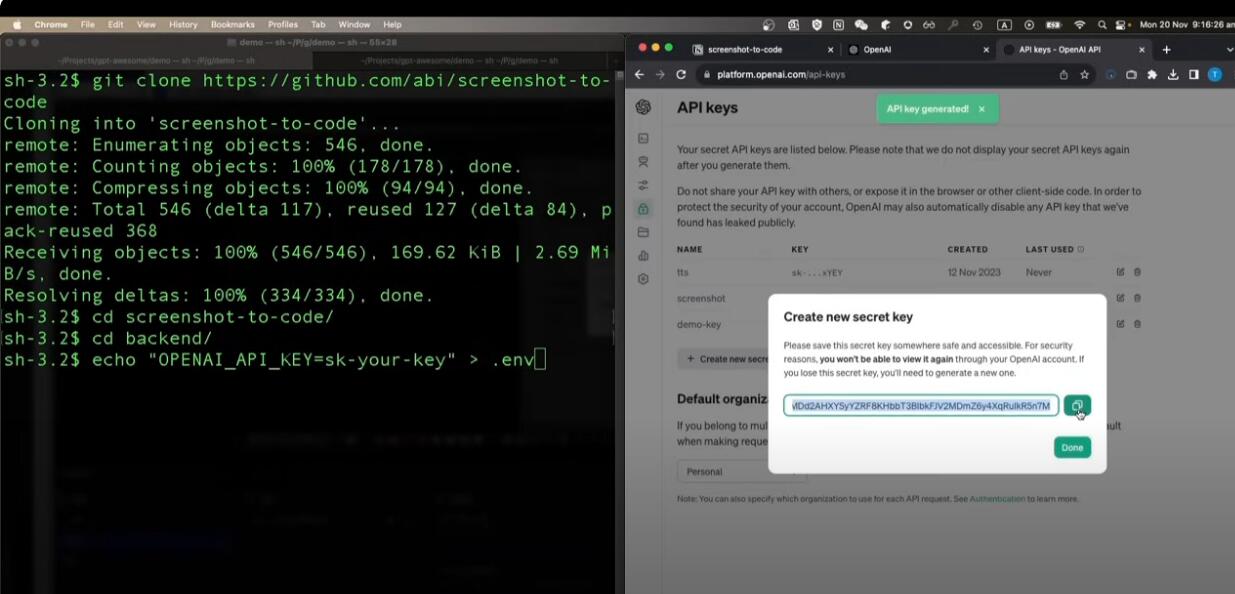
- 克隆项目:通过Git克隆screenshot to code项目到本地。

- 配置环境:创建并配置Dot env文件,注入OpenAI的API key。

- 安装依赖:使用poetry install命令安装项目依赖。

-
激活命令行:运行portrait shell命令,激活项目环境。
-
运行后端:通过指定命令启动后端程序。

- 安装前端依赖:在前端目录下使用yarn安装所需的前端依赖。 8. 启动前端:使用yarn dev命令启动前端程序。 9. 演示复刻:通过截图现有网站并拖拽到软件中,生成网站代码并进行对比。
案例点评:
screenshot to code项目的开源,为网站开发领域带来了革命性的变革。通过AI技术,开发者可以快速将设计图转换为实际的代码,极大地提高了开发效率和生产力。这种方法不仅节省了开发时间,还降低了技术门槛,使得非专业开发者也能快速上手。然而,项目还在不断完善中,可能存在一些细节上的不足,需要用户根据自己的需求进行调整和优化。此外,对于复杂的网站设计,AI生成的代码可能需要进一步的人工审查和修改。总之,screenshot to code项目的潜力巨大,值得开发者和设计师深入探索和应用。
使用的工具:
- screenshot to code:这是一个开源项目,可以通过上传网站截图来自动生成相应的代码。这个工具利用AI技术识别截图中的元素,并将其转换为可复制粘贴的代码,极大地简化了网站开发过程。
- GPT (Generative Pre-trained Transformer):GPT是一个自然语言处理的预训练模型,可以生成连贯的文本。在screenshot to code项目中,GPT可能被用于与用户交互,根据用户的指示进行代码生成或修改。
- OpenAI API:OpenAI提供了一系列的API,包括GPT-3等,这些API可以用于增强screenshot to code项目的功能,例如通过自然语言交互来优化生成的代码。
来源https://www.aibase.com/zh/













评论 (0)